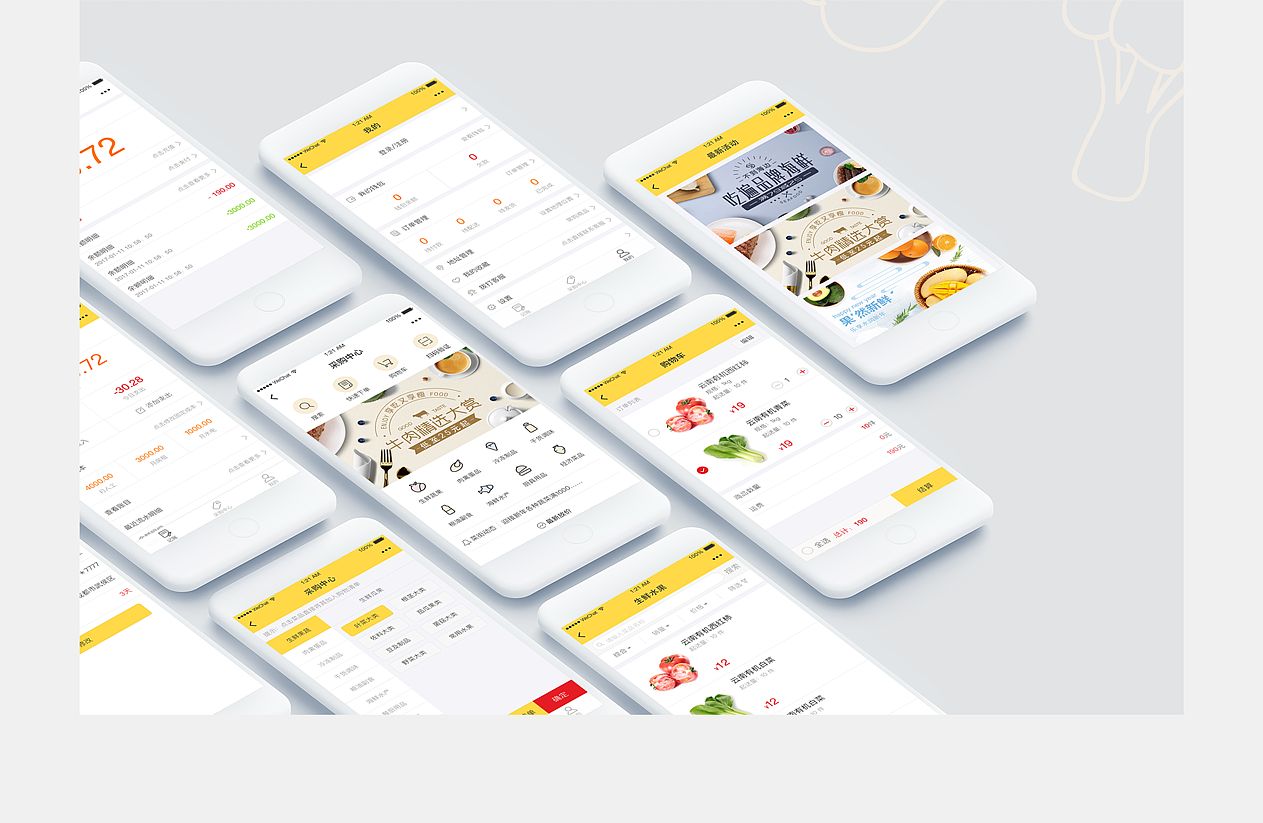
最近在网络搜寻小程序开源项目的时候无意中发现了一款将 Typecho 站点的内容映射到微信小程序中 —— WeTypecho ,在一定程度上它可以帮助站长获取更多来自微信的流量。 开源项目地址:https://github.com/MingliangLu/WeTypecho
功能特性
- 首页预览置顶文章
- 支持评论,回复,点赞
- 支持内容转发,分享到朋友圈
- 服务器资源监控
- 图片及视频显示
- 支持markdown,html解析
使用教程
虽然 WeTypecho 的整个安装相对简单,但细节部分还需要自己调整。
安装须知
由于微信官方规定必须满足两个条件才能上线小程序: ⒈域名已备案; ⒉域名开启HTTPS 。
插件设置
1、github 下载 WeTypecho 源码
2、将根目录下的we-typecho-plugin上传至/usr/plugins目录下。
3、将we-typecho-plugin文件夹重命名为WeTypecho,注意大小写,否则不能使用
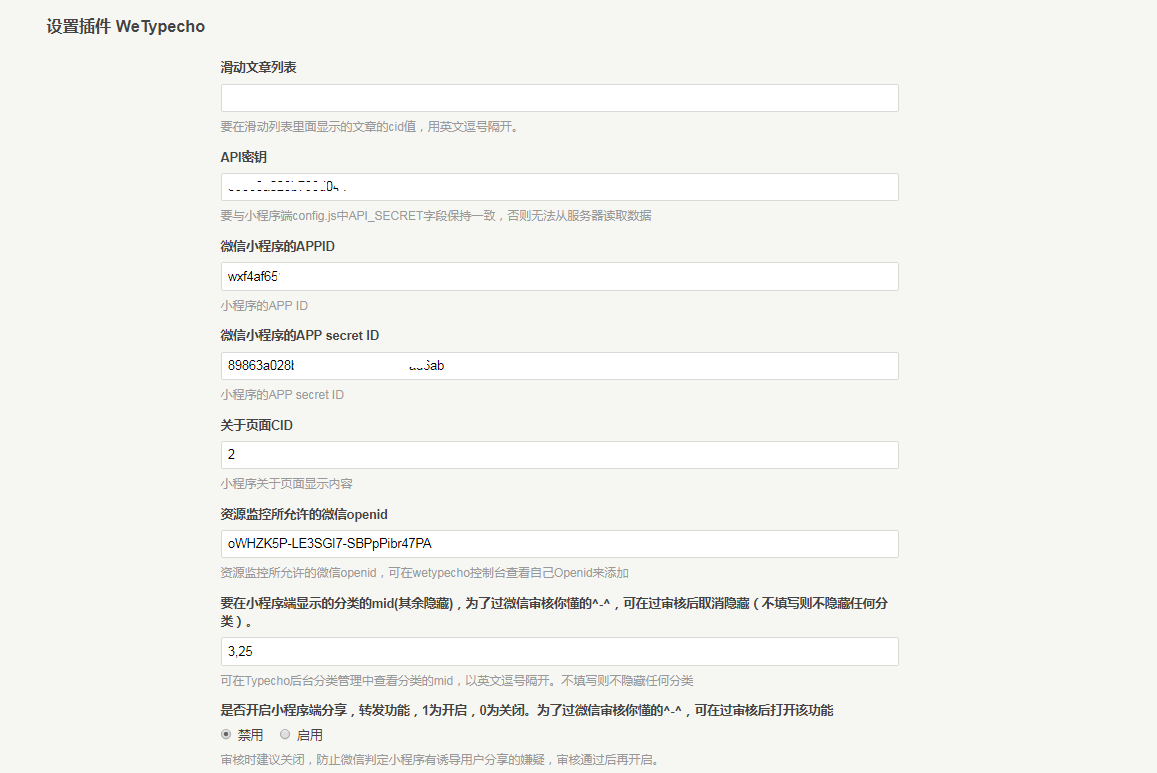
4、进入Typecho后台插件管理(控制台->插件),启用 WeTypecho 插件,然后点设置 设置示例如下, 其中API密钥,自行设置,用于防止恶意请求,需要与小程序代码端的设置一致,否则可能无法访问,这个后面会提到。openid 就是设置允许微信号可以查看探针(即服务器信息),上线小程序后,用自己的微信号打开一下小程序,然后在wetypecho的控制台就可以看到自己的微信号和 openid。
小程序设置
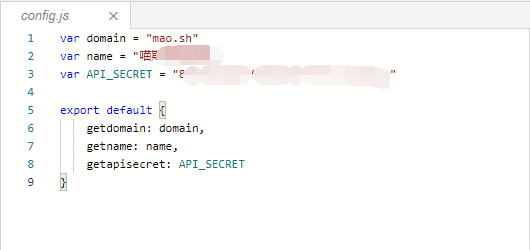
1、下载的根目录下的Wetypecho文件夹就是小程序的源代码,进入Wetypecho目录,根目录下有一个config.js,打开编辑器, 将domain设置为你的已备案域名,不需要加http或者 https:// 。name修改为你的网站名称,用于小程序页脚显示。 API_SECRET必须与WeTypecho插件中的API密钥配置一样。设置完以后保存并关闭。
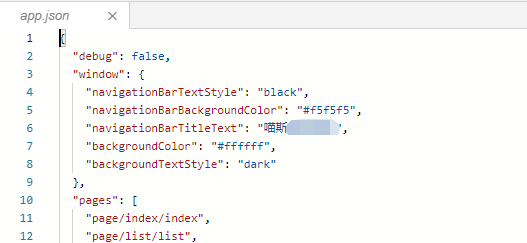
2、打开根目录下的app.json,修改为自己的网站名。
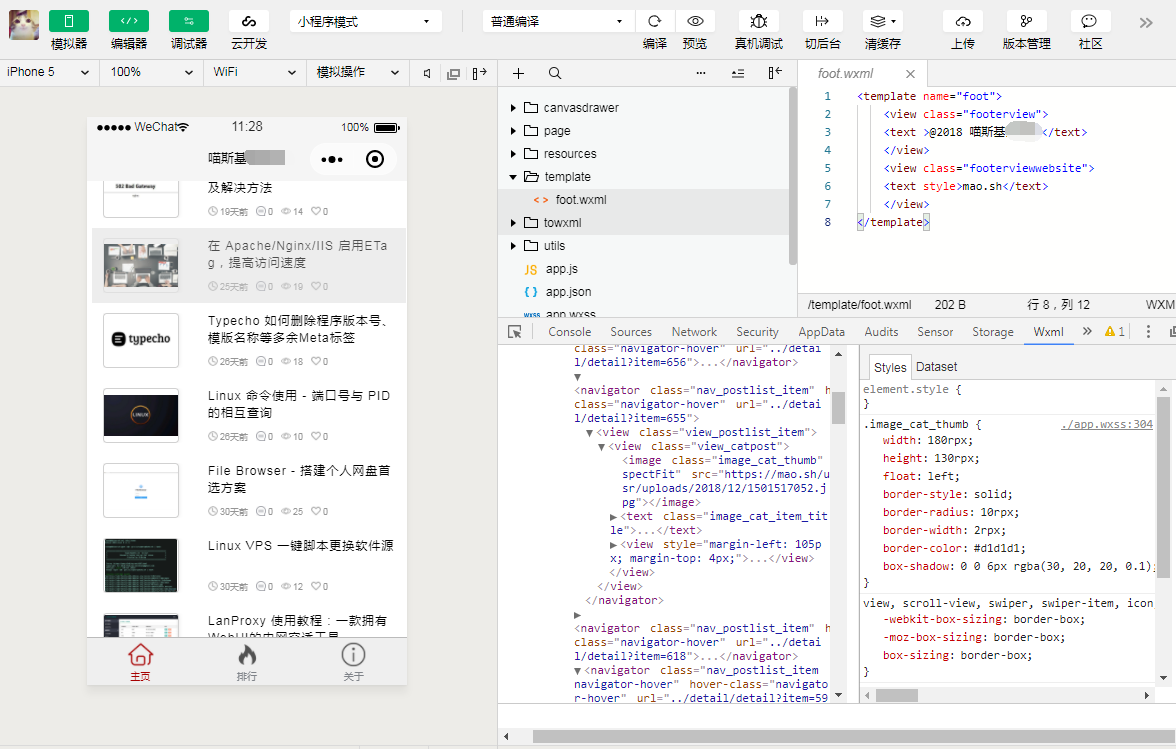
3、打开Template目录下的foot.wxml修改页脚版权,这个我填网站原域名,因为毕竟显示值而已,对实际并没有什么影响
4、去微信官方小程序平台设置域名,路径:设置 -> 开发设置,服务器域名。将你的域名添加进去,如果你的图片等资源存放的地址不是你上面设置的域名,还需要将你的图片资源域名添加进去。
5、下载使用微信开发者工具打开WeTypecho下的wetypecho目录,可以预览小程序页面,也可以做相应修改。
6、以上设置好以后就可以在微信开发者工具点击上传,上传小程序代码,然后去微信官方小程序平台发布小程序提交审核,等待审核通过。在此期间管理员微信号是可以看见自己的小程序的,其他人无权限查看
常见问题
Q1:不显示缩略图,怎么办?
A: 文章添加自定义字段名thumb,添加赋值图片地址。
Q2:文章详情页,分类下的文章列表不显示怎么办?
A:如果小程序获取不了文章缩略图,就不显示分类文章列表。可尝试将所有文章都加上自定义字段thumb,并赋值图片地址。
Q3: xxx 404 错误
A:任何404报错都是因为参数值不正确/不匹配导致的,例如后台控制面板中的填写的mid不正确、API接口id密钥不匹配等,请自行根据报错内容,进行一一核对。
接入移动统计 SDK(可选)
适用范围: 百度移动统计的微信小程序 SDK 适用于微信小程序全部版本。
集成准备:
- 注册账户并登录百度移动统计官网
mtj.baidu.com; - 创建应用时选择小程序-微信小程序平台并获取
AppKey(这里是指百度移动统计里的,不是微信小程序的); - 如果已创建的应用,请从"设置->应用信息"中查看
AppKey。
- 注册账户并登录百度移动统计官网
配置 SDK
- 下载微信小程序统计
SDK,把解压缩得到的mtj-wx-sdk.js和mtj-wx-sdk.config.js拷贝到小程序项目的utils文件夹中。 - 打开
mtj-wx-sdk.config.js,修改AppKey字段:AppKey: "xxxxxxxxxx"; - 打开小程序项目的
app.js,在文件最顶部加入:const mtjwxsdk = require("./utils/mtj-wx-sdk.js"); - 登录微信公众平台,进入小程序的设置->开发设置->服务器域名,把
https://hmma.baidu.com加入request合法域名。
- 下载微信小程序统计








目前没有备案,回头试试
博主,同是handsome主题,为啥我的使用自定义字段thumb,再次编辑的时候就会消失,会不会影响到小程序
你好,请问一切正常,微信授权后,不能点赞评论是怎么回事儿呢?插件里面也看不见用户
https://github.com/MingliangLu/WeTypecho向作者提Issues内容正常显示,缩略图不能正常显示,已添加thumb,cdn防盗链都已经关闭了。。。依旧不能解决问题
请确认下 1、是否开启https;2、图片所属域名是否已添加微信的合法域名中;如果上述这两条没有均符合要求还是不显示的话,建议将调试得到的结果反馈给作者 github.com/MingliangLu/WeTypecho/issues
无法加载页面
域名/api/getcat?&apisec=123
404错误
分类 id
https://s2.ax1x.com/2019/04/02/AyYICn.png
https://s2.ax1x.com/2019/04/02/AyY44s.png
https://s2.ax1x.com/2019/04/02/AyYv59.png
https://s2.ax1x.com/2019/04/02/AyY44s.png
https://s2.ax1x.com/2019/04/02/AyYv59.png
解决了这个问题吗,我也遇到了这个问题