说明: 出于文章阅读性考虑,喵斯基部落最近给网站更换了新的主题,页面中部分区域的文字需要用到海报字体,但随随便便一个字体文件动辄几兆,一时间望而却步?。没错,我需要一个字体压缩方案来合理控制字体的体积,这里我推荐使用 Fontmin ~ ?
工具介绍
Fontmin 是一个纯 JavaScript 实现的字体子集化方案。提供了 ttf 子集化,eot/woff/svg 格式转换,css 生成 等功能,助推 webfont 发展,提升网页文字体验。使用 Fontmin 可以轻松提取 ttf 字体文件中需要用到的字,并支持转换为常用的字体文件格式进行输出。
如何理解这款工具并不重要,工具的存在只是帮助用户提高解决问题的效率,你可以理解它是一种字体压缩的方式,也可以根据原理理解为字体提取。
Fontmin 桌面客户端
使用 Fontmin 桌面端压缩字体
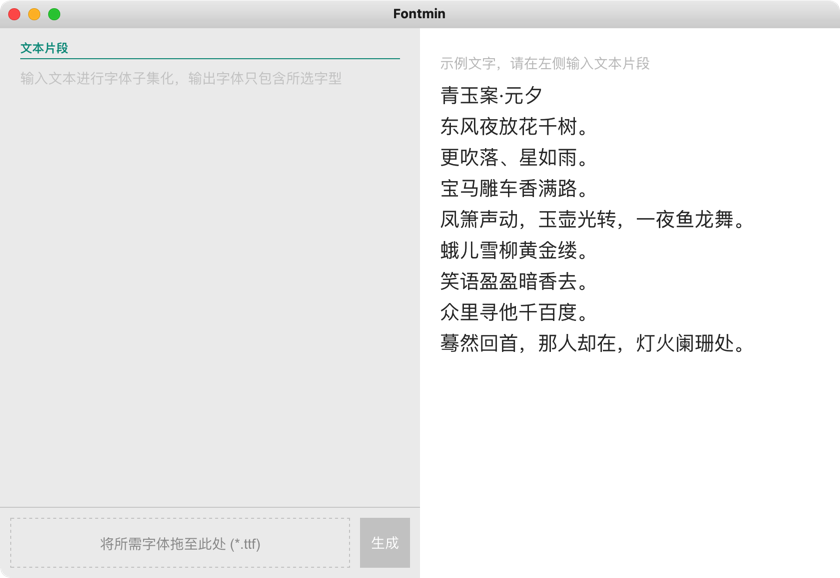
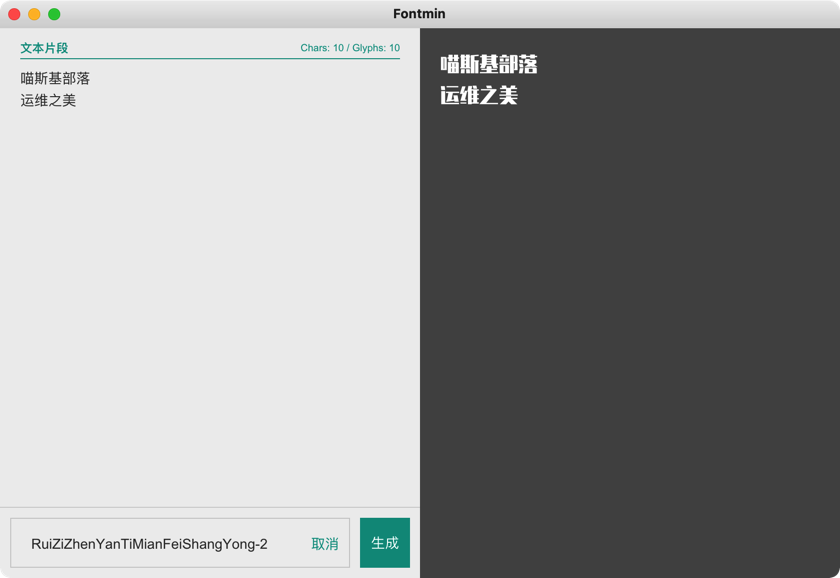
1、根据提示,请将字体文件拖入对应区域;并在「文本片段」区域内输入需要保留的文本。
2、点击「生成」,此时 Fontmin 会丢弃字体中未选中的部分(未被输入的文字),仅为用户保留输入的部分。
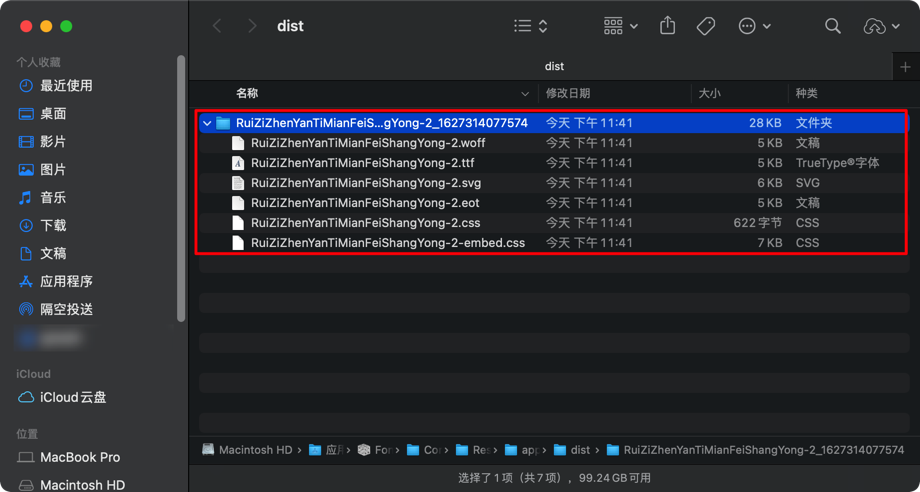
3、导出的文件列表中包含woff、ttf 、svg 、 eot等字体格式,大家可根据需求自行选择。
如上图所示? 字体体积已缩减至 5KB 大小,基本不会成为网站的负担,娥妹子嘤嘤嘤~ 
字体格式介绍
字体格式类型常见的主要有几个大分类:TrueType、Embedded Open Type 、OpenType、WOFF 、SVG。
| 类型 | 介绍 / 说明 |
|---|---|
| TTF | Windows和Mac系统最常用的字体格式。这类字体和矢量字体一样可以随意缩放、旋转而不必担心会出现锯齿。 |
| EOT | 嵌入式字体。允许OpenType字体用@font-face嵌入到网页并下载至浏览器渲染,存储在临时安装文件夹下。 |
| OTF | OpenType是微软和Adobe共同开发的字体,微软的IE浏览器全部采用这种字体。致力于替代TrueType字体。 |
| WOFF | 是一种专门为了Web而设计的字体格式标准。每个字体文件中含有字体以及针对字体的元数据(Metadata),字体文件被压缩,以便于网络传输。 |
| SVG | SVG是由W3C制定的开放标准的图形格式。SVG字体就是使用SVG技术来呈现字体,还有一种gzip压缩格式的SVG字体。 |