说明
喵斯基部落最近更换使用了 VOID 主题,它阅读性强、访问速度快。对于访问体验而言,至少我个人认为它完全符合我的预期。
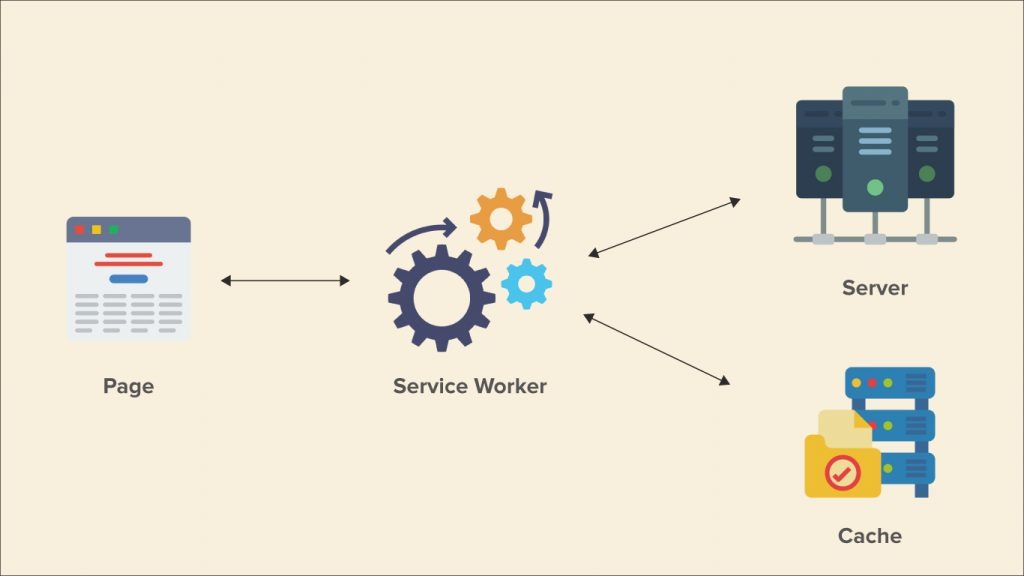
提到网站访问速度,很大一部分原因要归功于 VOID 主题作者在这款主题中运用 PJAX 无刷新访问技术、Lazyload 图片懒加载以及 Service Workers 浏览器缓存,这些技术的加持大大提升了网站的访问体验。

在了解 VOID 主题关于 Service Worker 的实现方式后,这里就大概的介绍一下如何在自己的博客/网站中启用 Service Worker 这项技术来达到减少服务器请求的负担压力。( Service Worker 并非专门为缓存而设计,它还可以解决 Web 应用推送、后台长计算等问题 )
教程
Service Workers 要求必须在 HTTPS 下才能运行,这是大前提。
1、下载保存 sw-toolbox.js 文件到主题目录下(静态文件存放的目录),例如 assets 目录之下。
2、创建缓存规则,保存为 serviceworker.js并存放到网站根目录。
'use strict';
(function () {
'use strict';
/**
* Service Worker Toolbox caching
*/
var cacheVersion = '-toolbox-v1';
var dynamicVendorCacheName = 'dynamic-vendor' + cacheVersion;
var staticVendorCacheName = 'static-vendor' + cacheVersion;
var staticAssetsCacheName = 'static-assets' + cacheVersion;
var contentCacheName = 'content' + cacheVersion;
var maxEntries = 200;
self.importScripts('usr/themes/VOID/assets/sw-toolbox.js');
self.toolbox.options.debug = false;
// 缓存本站静态文件
self.toolbox.router.get('/usr/(.*)', self.toolbox.cacheFirst, {
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
// 缓存 Gravatar 头像
self.toolbox.router.get('/avatar/(.*)', self.toolbox.cacheFirst, {
origin: /(secure\.gravatar\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
// 缓存 Google 字体
self.toolbox.router.get('/(.*)', self.toolbox.cacheFirst, {
origin: /(fonts\.googleapis\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get('/(.*)', self.toolbox.cacheFirst, {
origin: /(fonts\.gstatic\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
// immediately activate this serviceworker
self.addEventListener('install', function (event) {
return event.waitUntil(self.skipWaiting());
});
self.addEventListener('activate', function (event) {
return event.waitUntil(self.clients.claim());
});
})();这里需要说明的是:1、Service Worker 不适用于缓存头为 Cache-control: no-store 或者 no-cache的文件;2、 typecho 涉及到的主题及插件都集中存放在 usr 目录,因此上面的缓存规则针对 usr目录下的所有文件。大家可以根据自己情况调整。
3、在主题的 footer.php文件闭合标签</body>之前加入下面的代码:
<script>
var serviceWorkerUri = '/serviceworker.js';
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register(serviceWorkerUri).then(function() {
if (navigator.serviceWorker.controller) {
console.log('Service woker is registered and is controlling.');
} else {
console.log('Please reload this page to allow the service worker to handle network operations.');
}
}).catch(function(error) {
console.log('ERROR: ' + error);
});
} else {
console.log('Service workers are not supported in the current browser.');
}
</script>4、取消对 serviceworker.js 文件启用缓存
为了防止在浏览器需要请求新版本的 serviceworker.js 文件时,而文件自身被缓存的尴尬局面。这里可以给 serviceworker.js 文件单独指定缓存头 Cache-control: no-store 或 no-cache。
Nginx 配置在 server { 区域内追加内容如下:
# serviceworker.js 不设置缓存
location ~* /(.*)/serviceworker\.js {
add_header Cache-Control no-cache;
add_header Pragma no-cache;
add_header Expires 0;
}
重启一下 Nginx
systemctl restart nginx.service查看 Service Workers 状态
打开浏览器 F12 进入浏览器开发者模式,在 Application 应该就能找到 Service Workers。
查看 Service Workers 效果
具体效果表现在:二次访问页面,符合缓存条件的文件请求会优先从 Service Worker 读取。本文主要介绍 Service Worker功能的部分实现过程,它作为一款 Google 黑科技更多功能还是需要自己去挖掘 -->了解更多




非常感谢你的这篇文章,让我收益颇多,效果很好,对我网站访问速度提升很大,让我没有再续费收费的缓存加速程序。我将你的这篇文章转载到了我的博客上,并在开头署名了来源。 ヾ (≧∇≦*) ゝ
好嘞~
也就是说VOID的Service Workers也是只能在https情况下有效吗
是的