PWA (Progressive Web App) 渐进式网络应用,它具有以下特点:
- 可靠,即使在不稳定的网络环境下,也能瞬间加载并展现;
- 体验,快速响应,平滑动画响应用户操作;
- 粘性,体验上更接近原生应用,可以被添加到桌面;
构建渐进式 Web 应用的过程比较简单,只要在 service worker 基础上添加一个描述性的配置文件 manifest.json 就可以轻松构建属于你自己的 Web 应用。
步骤
开始之前,需要确认网站满足以下条件:
- 注册/启用 Service Workers;
- 网站支持 HTTPS;
1. 创建 manifest.json 文件
正确配置 manifest.json 文件对于 PWA 的安装过程至关重要。manifest.json 包含 short_name 以及 icons 等字段,目的是提供将应用添加至桌面的功能,从而使用户可以无需下载如同原生应用一般从桌面打开 web 应用。
请根据下面示例,创建 manifest.json 文件,保存至网站根目录。
示例文件
一份简单的示例如下:
{
"scope": "/",
"name": "喵斯基部落",
"short_name": "MoeWah",
"start_url": "/",
"display": "standalone",
"description": "只有实用的笔记!",
"theme_color": "#FFDF00",
"background_color": "#FFDF00",
"icons": [
{
"src": "/images/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/images/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
]
}觉得麻烦?还可以通过网页在线生成 manifest.json 文件 -->传送门
示例文件涉及到的字段如下:
| 字段 | 说明 |
|---|---|
| scope | 限制应用访问范围 / 表示允许访问所有路径 |
| name | 定义应用程序的名称(尽量简短) |
| short_name | 定义应用程序的简称(建议10字符以内) |
| start_url | 应用程序启动默认进入的页面路径 / 表示首页 |
| display | 显示方式:fullscreen(无 UI),而 standalone、minimal-ui 性能损耗较低,但状态栏仍可能会显示。browser:以传统浏览器运行支持新窗口打开。 |
| description | 应用程序描述 |
| theme_color | 定义应用程序的默认主题颜色 |
| background_color | 应用程序预定义的背景颜色 |
| icons | 应用图标可以配置不同尺寸、不同类型的图标。iOS 需要 4 种不同尺寸的图标:120 x 120 像素、180 x 180 像素、167 x 167 像素、152 x 152 像素。Google Chrome 需要至少 2 种不同的尺寸图标:512 x 512 像素、192 x 192 像素。 |
更完整的说明文档请查看 --> 《WebApp Mainifest 使用规范》
2. 引用 manifest.json 文件
在网站模版通常是head.php文件中<head>和</head>之间加入以下代码:
<link rel="manifest" href="/manifest.json">引用文件让所有支持的浏览器可以正确识别 manifest.json 文件,目前浏览器支持情况:Chrome、Edge、Android 浏览器、Android 版 Chrome、Android 版 Firefox 已完全支持,Safari 部分支持。
考虑到 iOS Safari 添加主屏幕会获取不到图标,需要在head.php文件<head>和</head>之间追加以下代码:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="喵斯基部落">
<link rel="apple-touch-icon" href="/images/icon-144x144.png">如果想要 Windows 10 贴片图标,则需要在head.php文件<head>和</head>之间添加如下内容:
<meta name="msapplication-TileImage" content="/images/icon-144x144.png">
<meta name="msapplication-TileColor" content="#2F3BA2">3. 在浏览器中安装应用
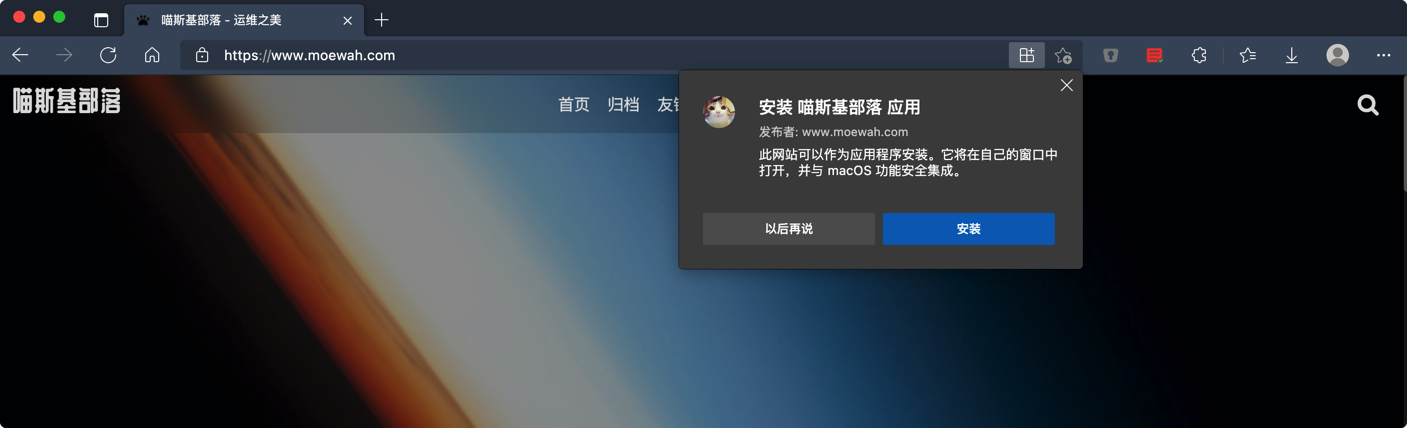
完成以上操作,打开 Chrome/Microsoft Edge,访问网站就可以在浏览器中安装应用。
应用效果展示:
除了可以在浏览器中安装 Web 应用,手机端也能通过添加网站到主屏幕获得一致的使用体验。